Generating HTML
You can use the data in a DataWindow object to create HyperText
Markup Language (HTML) syntax. Once the HTML has been created, you
can display it in a Web browser.
![]() Web DataWindow This section does not describe the Web DataWindow. The Web
Web DataWindow This section does not describe the Web DataWindow. The Web
DataWindow uses DataWindow object properties that are described
in Chapter 6, “Using the Web DataWindow” and the DataWindow
Reference
. In particular, see the Data.HTML and HTMLGen
properties.
Techniques you can use
You can use any of several techniques to generate HTML from
a DataWindow object.
In a painter In both the DataWindow painter and the Output view in the Database
painter, you can save retrieved data in HTML format. To do this
in the DataWindow painter, select File>Save Rows As from
the menu. In the Database painter, open the Output view, then select
Rows>Save Rows As from the menu. In both painters, specify
HTML Table as the format for the file.
In your application code You can obtain an HTML string of the DataWindow presentation
and data from the Data.HTMLTable property. You can save the string
in a variable and modify the HTML with string manipulation operations.
In PowerBuilder, you can also use the FileOpen and FileWrite functions
to save the HTML to a file.
The HTMLTable property has its own properties which you can
set to control the HTML attributes and style sheet associated with
the Table HTML element.
PowerBuilder only In PowerBuilder, there are two more techniques available to
you. You can:
- Call the SaveAs
method to save the contents of a DataWindow directly to a file on
disk. To save the data in HTML format, you need to specify HTMLTable
as the file type when you call SaveAs. - Call the GenerateHTMLForm method to create an HTML
form from data contained in a DataWindow control or DataStore whose
DataWindow object uses the Freeform or Tabular presentation style.
Choosing presentation styles
Some DataWindow presentation styles translate better into
HTML than others. The following presentation styles produce good
results:
- Tabular
- Group
- Freeform
- Crosstab
- Grid
The Composite, Graph, RichText, and OLE 2.0 presentation styles
produce HTML output that is based on the result only, and not on
the presentation style. DataWindows that have overlapping controls
may not produce the expected results. Nested reports are ignored;
they are not included in the generated HTML.
Example
This example illustrates how you might use DataWindow-generated
HTML in an application.
The key line of code gets the HTML from the DataWindow by
referring to its HTMLTable property. Variations for each environment
are shown below. In PowerBuilder and the JavaBeans component, you
can use the Describe method or a property expression. The Web ActiveX
has to use Describe.
PowerBuilder
|
1 |
ls_htmlstring = dw_1.Object.DataWindow.Data.HTMLTable |
Web ActiveX
|
1 |
str_html = dw_1.Describe("DataWindow.Data.HTMLTable"); |
JavaBeans component
|
1 |
str_html = dw_1.getObject("DataWindow"). |
|
1 |
getObject("Data").getProperty("HTMLTable"); |
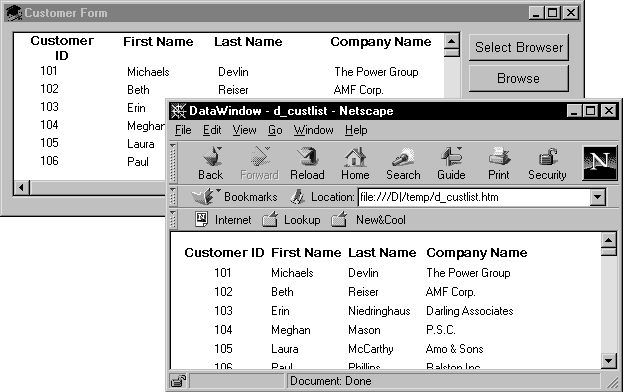
The complete example that follows is implemented in PowerBuilder.
The window below displays customer data in a tabular DataWindow
object. By pressing the Browse button, the user can translate the
contents of the DataWindow object into HTML format and invoke a
Web browser to view the HTML output. By pressing the Select Browser
button, the user can tell the application which Web browser to use:

Script for the Select Browser button The script for the Select Browser button displays a dialog
box where the user can select an executable file for a Web browser.
The path to the executable is stored in is_Browser, which
is an instance variable defined on the window:
|
1 |
String ls_BrowserName |
|
1 |
Integer li_Result |
|
1 |
|
1 |
// Open the dialog to select a browser. |
|
1 |
li_Result = GetFileOpenName("Select Browser", & |
|
1 |
is_Browser, ls_BrowserName, & |
|
1 |
"exe", "Executable Files (*.EXE),*.EXE") |
|
1 |
|
1 |
IF li_Result = -1 THEN |
|
1 |
MessageBox("No Browser", "No Browser selected") |
|
1 |
END IF |
Script for the Browse button The script for the Browse button creates an HTML string from
the data in the DataWindow by assigning the Data.HTMLTable property
to a string variable. After constructing the HTML string, the script
adds a header to the HTML string. Then the script saves the HTML
to a file and runs the Web browser to display the output:
|
1 |
String ls_HTML, ls_FileName, ls_BrowserPath |
|
1 |
Integer li_FileNumber, li_Bytes, |
|
1 |
Integer li_RunResult, li_Result |
|
1 |
|
1 |
// Generate the HTML. |
|
1 |
ls_HTML = dw_1.Object.DataWindow.Data.HTMLTable |
|
1 |
IF IsNull(ls_HTML) Or Len(ls_HTML) <= 1 THEN |
|
1 |
MessageBox ("Error", "Error generating HTML!") |
|
1 |
Return |
|
1 |
ELSE |
|
1 |
ls_HTML ="<H1>HTML Generated From a DataWindow"& |
|
1 |
+ "</H1><P>" + ls_HTML |
|
1 |
END IF |
|
1 |
|
1 |
//Create the file. |
|
1 |
ls_FileName = "custlist.htm" |
|
1 |
li_FileNumber = FileOpen(ls_FileName, StreamMode!, & |
|
1 |
Write!, LockReadWrite!, Replace! ) |
|
1 |
|
1 |
IF (li_FileNumber >= 0) THEN |
|
1 |
li_Bytes = FileWrite(li_FileNumber, ls_HTML) |
|
1 |
FileClose(li_FileNumber) |
|
1 |
IF li_Bytes = Len(ls_HTML) THEN |
|
1 |
// Run Browser with the HTML file. |
|
1 |
IF Not FileExists(is_Browser) THEN |
|
1 |
cb_selbrowser.Trigger Event Clicked() |
|
1 |
IF NOT FileExists(is_Browser) THEN |
|
1 |
MessageBox("Select Browser", "Could & |
|
1 |
not find the browser.") |
|
1 |
RETURN |
|
1 |
END IF |
|
1 |
END IF |
|
1 |
li_RunResult = Run(is_Browser + " file:///"+& |
|
1 |
ls_FileName) |
|
1 |
IF li_RunResult = -1 THEN |
|
1 |
MessageBox("Error", "Error running browser!") |
|
1 |
END IF |
|
1 |
ELSE |
|
1 |
MessageBox ("Write Error", & |
|
1 |
"File Write Unsuccessful") |
|
1 |
END IF |
|
1 |
ELSE |
|
1 |
MessageBox ("File Error", "Could not open file") |
|
1 |
END IF |
Controlling display
You control table display and style sheet usage through the HTMLTable.GenerateCSS
property. The HTMLTable.GenerateCSS property controls the downward
compatibility of the HTML found in the HTMLTable property. If HTMLTable.GenerateCSS
is FALSE, formatting (style sheet references) is not referenced
in the HTMLTable property; if it is TRUE, the HTMLTable property
includes elements that reference the cascading style sheet saved
in HTML.StyleSheet.
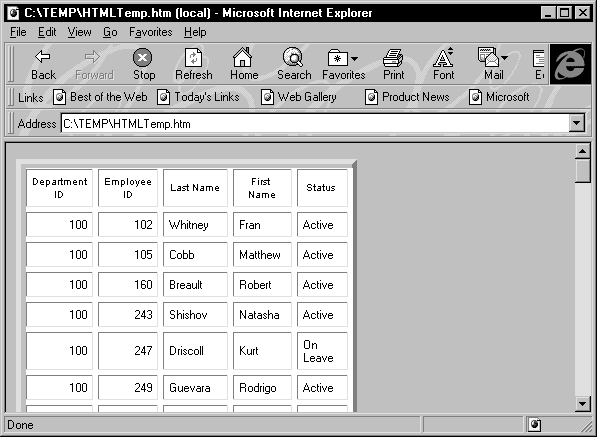
This screen shows an HTML table in a browser using custom
display features:

HTMLTable.GenerateCSS is TRUE
If the HTMLTable.GenerateCSS property is TRUE, the HTMLTable
element in the HTMLTable property uses additional properties to
customize table display. For example, suppose you specify the following
properties:
|
1 |
HTMLTable.NoWrap=Yes |
|
1 |
HTMLTable.Border=5 |
|
1 |
HTMLTable.Width=5 |
|
1 |
HTMLTable.CellPadding=2 |
|
1 |
HTMLTable.CellSpacing=2 |
![]() Describe, Modify, and dot notation You can access these properties by using the Modify and Describe
Describe, Modify, and dot notation You can access these properties by using the Modify and Describe
PowerScript methods or by using dot notation.
The HTML syntax in the HTMLTable property includes table formatting information
and class references for use with the style sheet:
|
1 |
<table cellspacing=2 cellpadding=2 border=5 width=5> |
|
1 |
<tr> |
|
1 |
<td CLASS=0 ALIGN=center>Employee ID |
|
1 |
<td CLASS=0 ALIGN=center>First Name |
|
1 |
<td CLASS=0 ALIGN=center>Last Name |
|
1 |
<tr> |
|
1 |
<td CLASS=6 ALIGN=right>102 |
|
1 |
<td CLASS=7>Fran |
|
1 |
<td CLASS=7>Whitney |
|
1 |
</table> |
HTMLTable.GenerateCSS is FALSE
If HTMLTable.GenerateCSS is FALSE, the DataWindow does not
use HTMLTable properties to create the Table element. For example,
if GenerateCSS is FALSE, the HTML syntax for the HTMLTable property
might look like this:
|
1 |
<table> |
|
1 |
<tr> |
|
1 |
<th ALIGN=center>Employee ID |
|
1 |
<th ALIGN=center>First Name |
|
1 |
<th ALIGN=center>Last Name |
|
1 |
<tr> |
|
1 |
<td ALIGN=right>102 |
|
1 |
<td>Fran |
|
1 |
<td>Whitney |
|
1 |
</table> |
Merging HTMLTable with the style sheet
The HTML syntax contained in the HTMLTable property is incomplete:
it is not wrapped in <HTML></HTML> elements
and does not contain the style sheet. You can write code in your
application to build a string representing a complete HTML page.
PowerBuilder example This example sets DataWindow properties, creates an HTML string,
and returns it to the browser:
|
1 |
String ls_html |
|
1 |
ds_1.Modify & |
|
1 |
("datawindow.HTMLTable.GenerateCSS='yes'") |
|
1 |
ds_1.Modify("datawindow.HTMLTable.NoWrap='yes'") |
|
1 |
ds_1.Modify("datawindow.HTMLTable.width=5") |
|
1 |
ds_1.Modify("datawindow.HTMLTable.border=5") |
|
1 |
ds_1.Modify("datawindow.HTMLTable.CellSpacing=2") |
|
1 |
ds_1.Modify("datawindow.HTMLTable.CellPadding=2") |
|
1 |
ls_html = "<HTML>" |
|
1 |
ls_html += & |
|
1 |
ds_1.Object.datawindow.HTMLTable.StyleSheet |
|
1 |
ls_html += "<BODY>" |
|
1 |
ls_html += "<H1>DataWindow with StyleSheet</H1>" |
|
1 |
ls_html += ds_1.Object.DataWindow.data.HTMLTable |
|
1 |
ls_html += "</BODY>" |
|
1 |
ls_html += "</HTML>" |
|
1 |
return ls_html |
This technique provides control over HTML page content. Use
this technique as an alternative to calling the SaveAs method with
the HTMLTable! Enumeration.
Calling the SaveAs method
![]() Availability The SaveAs method is not available for the Web control for
Availability The SaveAs method is not available for the Web control for
ActiveX.
As an alternative to creating HTML pages dynamically, you
can call the SaveAs method with the HTMLTable! Enumeration:
|
1 |
ds_1.SaveAs & |
|
1 |
("C:TEMPHTMLTemp.htm", HTMLTable!, TRUE) |
This creates an HTML file with the proper elements, including
the style sheet:
|
1 |
<STYLE TYPE="text/css"> |
|
1 |
<!-- |
|
1 |
.2 {COLOR:#000000;BACKGROUND:#ffffff;FONT-STYLE:normal;FONT-WEIGHT:normal;FONT:9pt "Arial", sans-serif;TEXT-DECORATION:none} |
|
1 |
|
1 |
.3{COLOR:#000000;BACKGROUND:#ffffff;FONT-STYLE:normal;FONT-WEIGHT:normal;FONT:8pt "MS Sans Serif", sans-serif;TEXT-DECORATION:none} |
|
1 |
|
1 |
.3{COLOR:#000000;BACKGROUND:#ffffff;FONT-STYLE:normal;FONT-WEIGHT:normal;FONT:8pt "MS Sans Serif", sans-serif;TEXT-DECORATION:none} |
|
1 |
--> |
|
1 |
</STYLE> |
|
1 |
|
1 |
<TABLE nowrap cellspacing=2 cellpadding=2 border=5 width=5> |
|
1 |
<tr> |
|
1 |
<td CLASS=2 ALIGN=right>Employee ID: |
|
1 |
<td CLASS=3 ALIGN=right>501 |
|
1 |
<tr> |
|
1 |
<td CLASS=2 ALIGN=right>Last Name: |
|
1 |
<td CLASS=3>Scott |
|
1 |
<tr> |
|
1 |
<td CLASS=2 ALIGN=right>First Name: |
|
1 |
<td CLASS=3>David |
|
1 |
<tr> |
|
1 |
<td CLASS=2 ALIGN=right>Status: |
|
1 |
<td CLASS=3>Active |
|
1 |
</TABLE> |
Displaying DataWindow objects as HTML forms
![]() Availability The GenerateHTMLForm method is available for the PowerBuilder DataWindow
Availability The GenerateHTMLForm method is available for the PowerBuilder DataWindow
control and the JavaBeans component.
The GenerateHTMLForm method creates HTML form syntax for DataWindow
objects. You can create an HTML form that displays a specified number
of columns for a specified number of rows. Note the following:
- You create HTML form syntax by calling the GenerateHTMLForm method
for the DataWindow control or DataStore - The GenerateHTMLForm method creates HTML form syntax
for the detail band only - Embedded nested DataWindows are ignored; they are
omitted from the generated HTML
Presentation styles
Although the GenerateHTMLForm method generates syntax for
all presentation styles, the only styles that create usable forms
are Freeform and Tabular.
The following HTML page shows a freeform DataWindow object
converted into a form using syntax generated by the GenerateHTMLForm
method:

Edit style conversion
The GenerateHTMLForm method converts column edit styles into
the appropriate HTML elements:
| Column edit style | HTML element |
|---|---|
| CheckBox | Input element specifying TYPE=CHECKBOX |
| DropDownDataWindow | Select element with a single Option element |
| DropDownListBox | Select element with one Option element for each item in the DropDownListBox |
| Edit | Input element specifying TYPE=TEXT |
| RadioButton | Input element specifying TYPE=RADIO |
Generating syntax
To generate HTML form syntax, you call the GenerateHTMLForm
method:
|
1 |
instancename.GenerateHTMLForm ( syntax, style, action { , startrow, endrow, startcolumn, endcolumn { , buffer } } ) |
The method places the Form element syntax into the syntax argument
and the HTML style sheet into the style argument,
both of which are passed by reference.
![]() Static texts in freeform DataWindow objects All static texts in the detail band are passed through to
Static texts in freeform DataWindow objects All static texts in the detail band are passed through to
the generated HTML form syntax. If you limit the number of columns
to be converted using the startcolumn and endcolumn arguments,
remove the headers from the detail band for the columns you eliminate.
Here is an example of the GenerateHTMLForm method:
|
1 |
String ls_syntax, ls_style, ls_action |
|
1 |
String ls_html |
|
1 |
Integer li_return |
|
1 |
ls_action = & |
|
1 |
"/cgi-bin/pbcgi60.exe/myapp/uo_webtest/f_emplist" |
|
1 |
li_return = ds_1.GenerateHTMLForm & |
|
1 |
(ls_syntax, ls_style, ls_action) |
|
1 |
|
1 |
IF li_return = -1 THEN |
|
1 |
MessageBox("HTML", "GenerateHTMLForm failed") |
|
1 |
ELSE |
|
1 |
// of_MakeHTMLPage is an object method, |
|
1 |
// described in the next section. |
|
1 |
ls_html = this.of_MakeHTMLPage & |
|
1 |
(ls_syntax, ls_style) |
|
1 |
END IF |
After calling the GenerateHTMLForm method, the ls_syntax
variable contains a Form element. Here is an example:
|
1 |
<FORM ACTION= |
|
1 |
"/cgi-bin/pbcgi60.exe/myapp/uo_webtest/f_emplist" |
|
1 |
METHOD=POST> |
|
1 |
<P> |
|
1 |
<P><FONT CLASS=2>Employee ID:</FONT> |
|
1 |
<INPUT TYPE=TEXT NAME="emp_id_1" VALUE="501"> |
|
1 |
|
1 |
<P><FONT CLASS=2>Last Name:</FONT> |
|
1 |
<INPUT TYPE=TEXT NAME="emp_lname_1" MAXLENGTH=20 VALUE="Scott"> |
|
1 |
|
1 |
<P><FONT CLASS=2>First Name:</FONT> |
|
1 |
<INPUT TYPE=TEXT NAME="emp_fname_1" MAXLENGTH=20 VALUE="David"> |
|
1 |
|
1 |
<P><FONT CLASS=2>Status:</FONT> |
|
1 |
<INPUT TYPE="RADIO" NAME="status_1" CHECKED CLASS=5 ><FONT CLASS=5 >Active |
|
1 |
|
1 |
<P> |
|
1 |
<INPUT TYPE="RADIO" NAME="status_1" CLASS=5 > |
|
1 |
<FONT CLASS=5 >Terminated |
|
1 |
|
1 |
<P> |
|
1 |
<INPUT TYPE="RADIO" NAME="status_1" CLASS=5 > |
|
1 |
<FONT CLASS=5 >On Leave |
|
1 |
<P> |
|
1 |
<P> |
|
1 |
<BR> |
|
1 |
<INPUT TYPE=SUBMIT NAME=SAMPLE VALUE="OK"> |
|
1 |
</FORM> |
The ls_stylesheet variable from the previous example
contains a Style element, an example of which is shown below:
|
1 |
<STYLE TYPE="text/css"> |
|
1 |
<!-- |
|
1 |
.2{COLOR:#000000;BACKGROUND:#ffffff;FONT-STYLE:normal;FONT-WEIGHT:normal;FONT:9pt "Arial", sans-serif;TEXT-DECORATION:none} |
|
1 |
|
1 |
.3{COLOR:#000000;BACKGROUND:#ffffff;FONT-STYLE:normal;FONT-WEIGHT:normal;FONT:8pt "MS Sans Serif", sans-serif;TEXT-DECORATION:none} |
|
1 |
|
1 |
.5{COLOR:#000000;BACKGROUND:#ffffff;FONT-STYLE:normal;FONT-WEIGHT:normal;FONT:8pt "MS Sans Serif", sans-serif;TEXT-DECORATION:none} |
|
1 |
--> |
|
1 |
</STYLE> |
![]() Unique element names The GenerateHTMLForm method creates unique names for all elements
Unique element names The GenerateHTMLForm method creates unique names for all elements
in the form (even when displaying multiple rows in one form) by
adding a _nextsequentialnumber suffix.
Creating an HTML page
To use the syntax and style sheet returned by the GenerateHTMLForm
method, you must write code to merge them into an HTML page. A complete
HTML page requires <HTML> and <BODY> elements
to contain the style sheet and syntax.
One way to do this is to create a global or object function
that returns a complete HTML page, taking as arguments the Form
and Style elements generated by the GenerateHTMLForm method. Such
a function might contain the following code:
|
1 |
// Function Name: of_MakeHTMLPage |
|
1 |
// Arguments: String as_syntax, String as_style |
|
1 |
// Returns: String |
|
1 |
//*********************************** |
|
1 |
String ls_html |
|
1 |
IF as_syntax = "" THEN |
|
1 |
RETURN "" |
|
1 |
END IF |
|
1 |
|
1 |
IF as_style = "" THEN |
|
1 |
RETURN "" |
|
1 |
END IF<br /> |
|
1 |
ls_html = "<HTML>" |
|
1 |
ls_html += as_style |
|
1 |
ls_html += "<BODY>" |
|
1 |
ls_html += "<H1>Employee Information</H1>" |
|
1 |
ls_html += as_syntax |
|
1 |
ls_html += "</BODY></HTML>" |
|
1 |
RETURN ls_html |