TreeView DataWindow Design view
The Design view for the TreeView DataWindow differs from the
traditional Design view for most DataWindow presentation styles.

The Design view has a header band, a TreeView level band for each
added level, a detail band, a Trailer band for each level, a summary
band, and a footer band.
By default, the controls in the header band are the heading text
of the detail band columns, and the controls in the detail (leaf node)
band are all the column controls except for the first-level columns (in
the 1:Treeview level band) that you selected when you used the TreeView
wizard. Columns that you specify as additional levels remain in the
detail band.
The minimum height of each TreeView level band is the height of
the tree node icon.
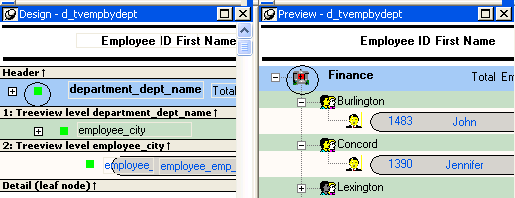
Icons in the Design
view
There are three icons in the Design view that represent the
locations of nodes, icons, and connecting lines in the tree to help you
design the DataWindow. Columns must always display to the right of the
state and tree node icons:
-
A square icon with a plus sign (+) in each TreeView level band
represents the position of the state icon, the icon that indicates
whether a node is expanded or collapsed. On the XP platform, the
plus (+) and minus (-) icons have the Windows XP style. -
A shaded square icon in the detail band and in each TreeView
level band represents the position of the image you specify as a
tree node icon.
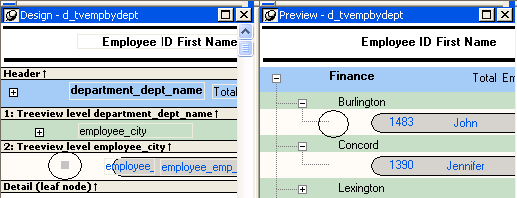
-
When there is no tree node icon specified, a shaded square
icon in the detail band and in each TreeView level band represents
where the connecting line ends.
The position of all the icons changes when you change the indent
value.
For more information about specifying icons and the indent value,
see Setting properties for the TreeView
DataWindow.